Заголовок: Коды Цветов HTML: Волшебство Синего
Цвет – это один из ключевых элементов дизайна веб-страниц. Среди множества цветовых палитр, одним из самых популярных и универсальных цветов является синий. Он ассоциируется с небом, водой, миром социальных сетей и многим другим. Если вы планируете использовать синий цвет в своем веб-дизайне, вам понадобятся HTML-коды для точного определения его оттенков. В этой статье мы рассмотрим несколько примеров кодов цветов HTML синего цвета и дадим некоторые рекомендации по их использованию.
Основы HTML-кодов цветов
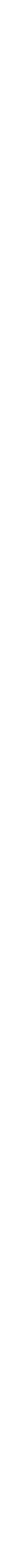
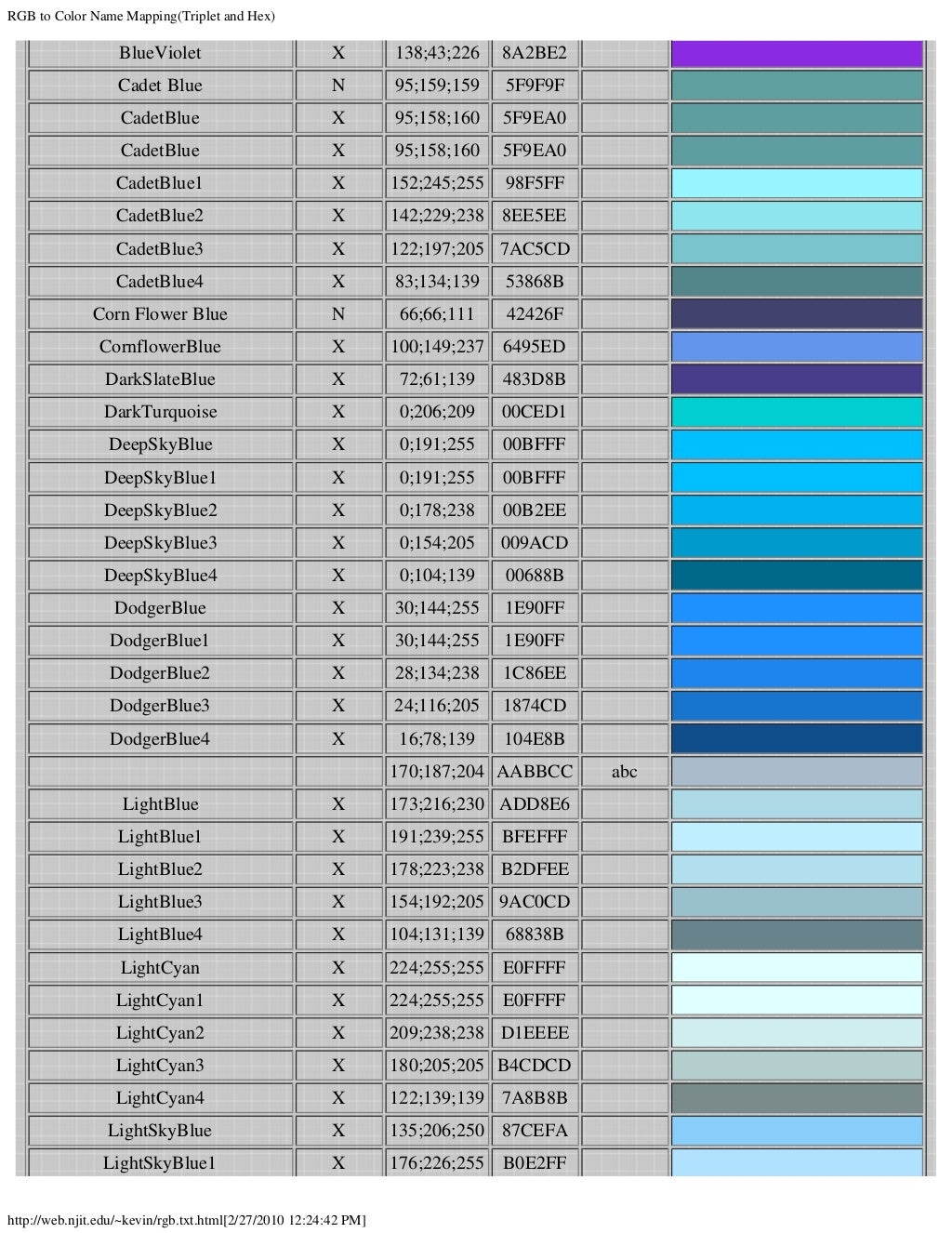
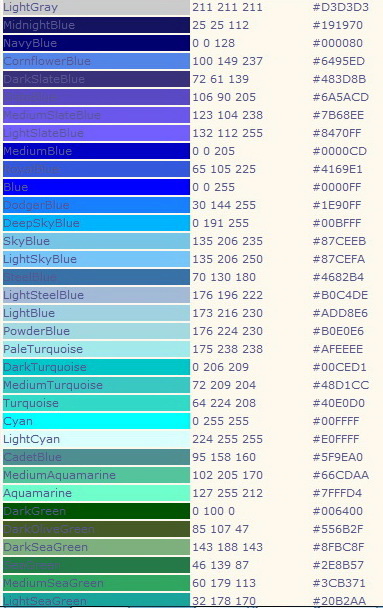
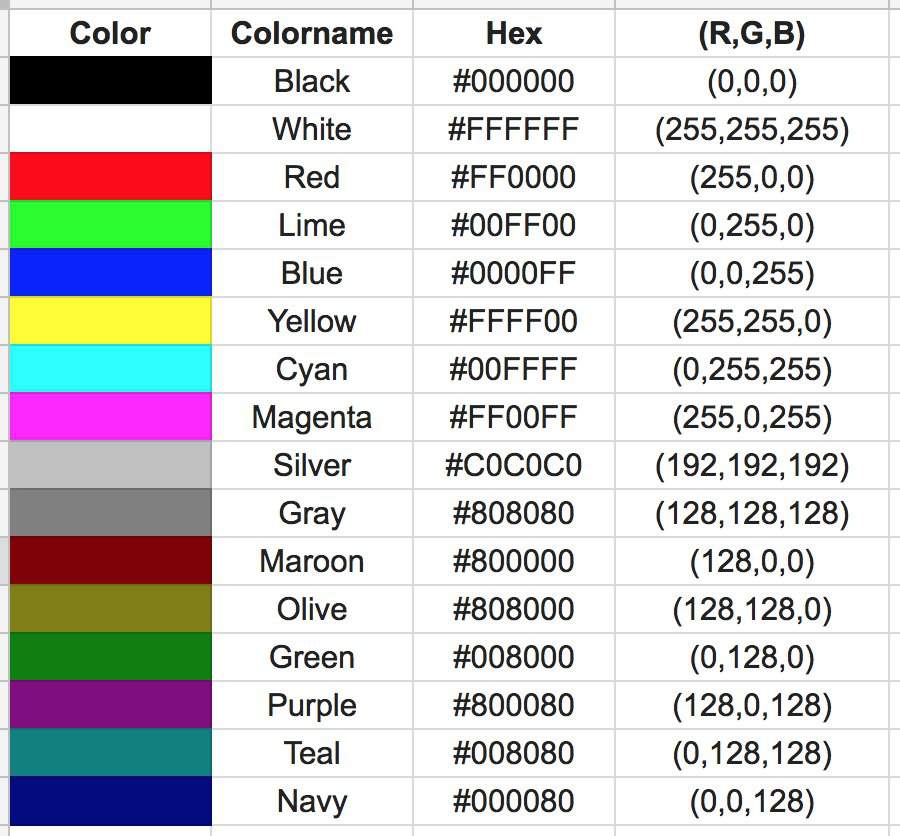
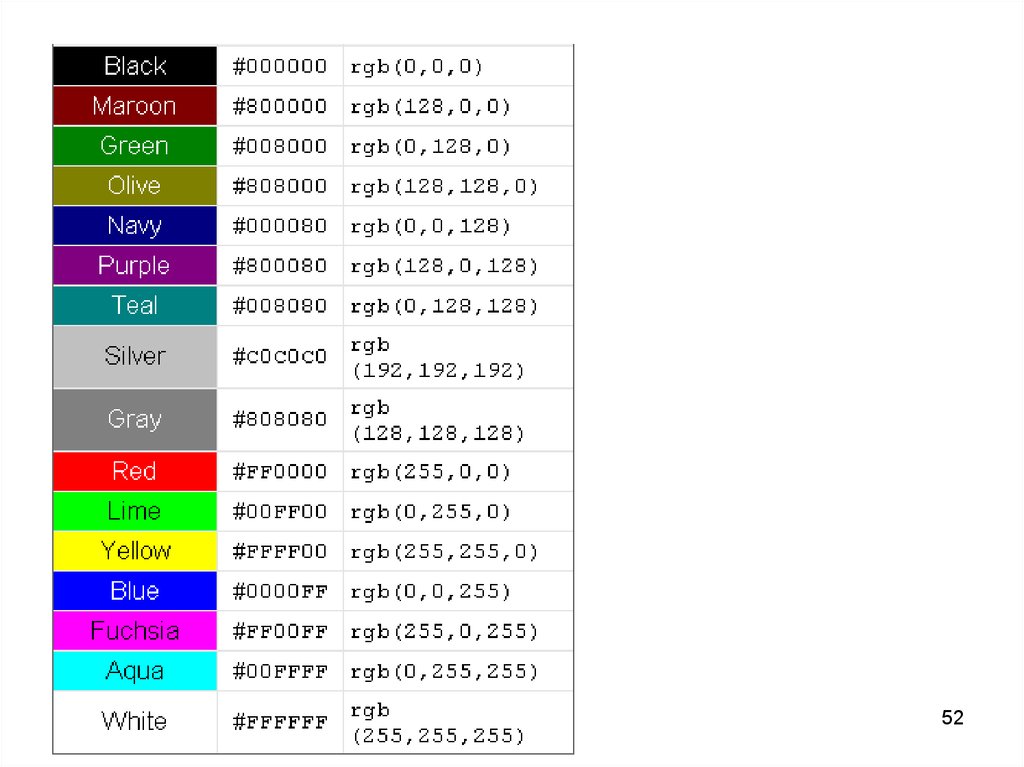
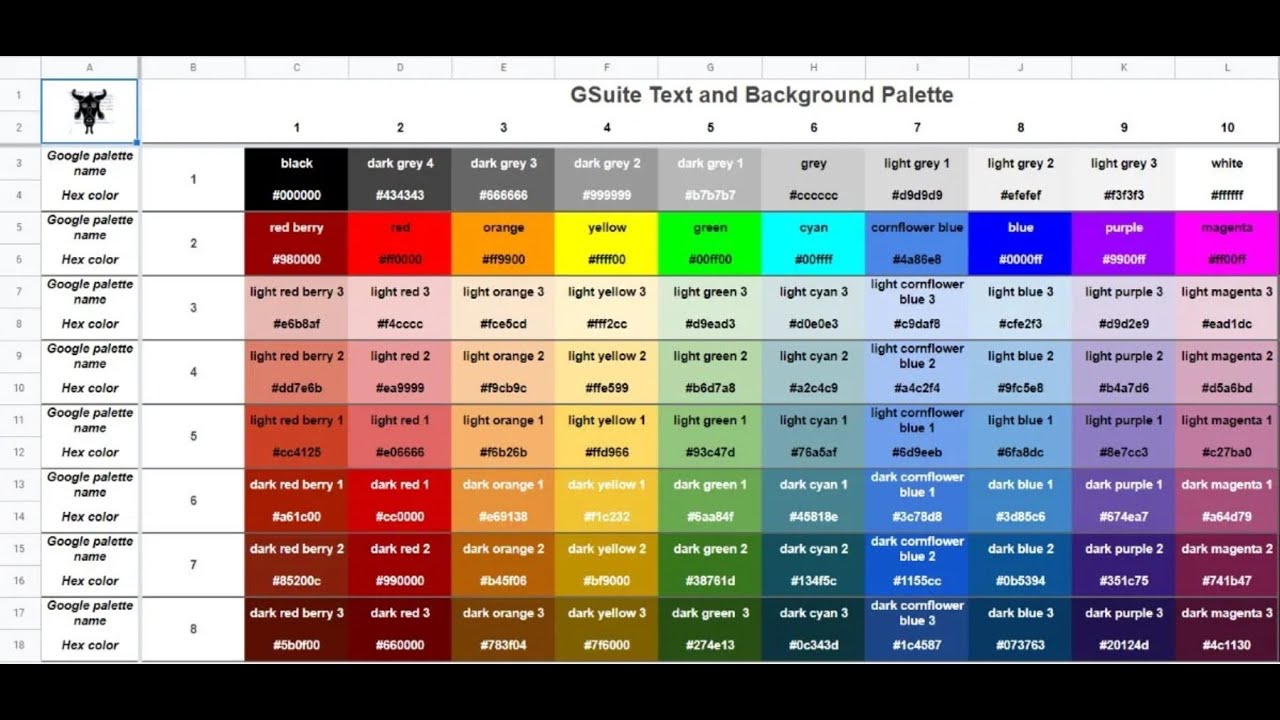
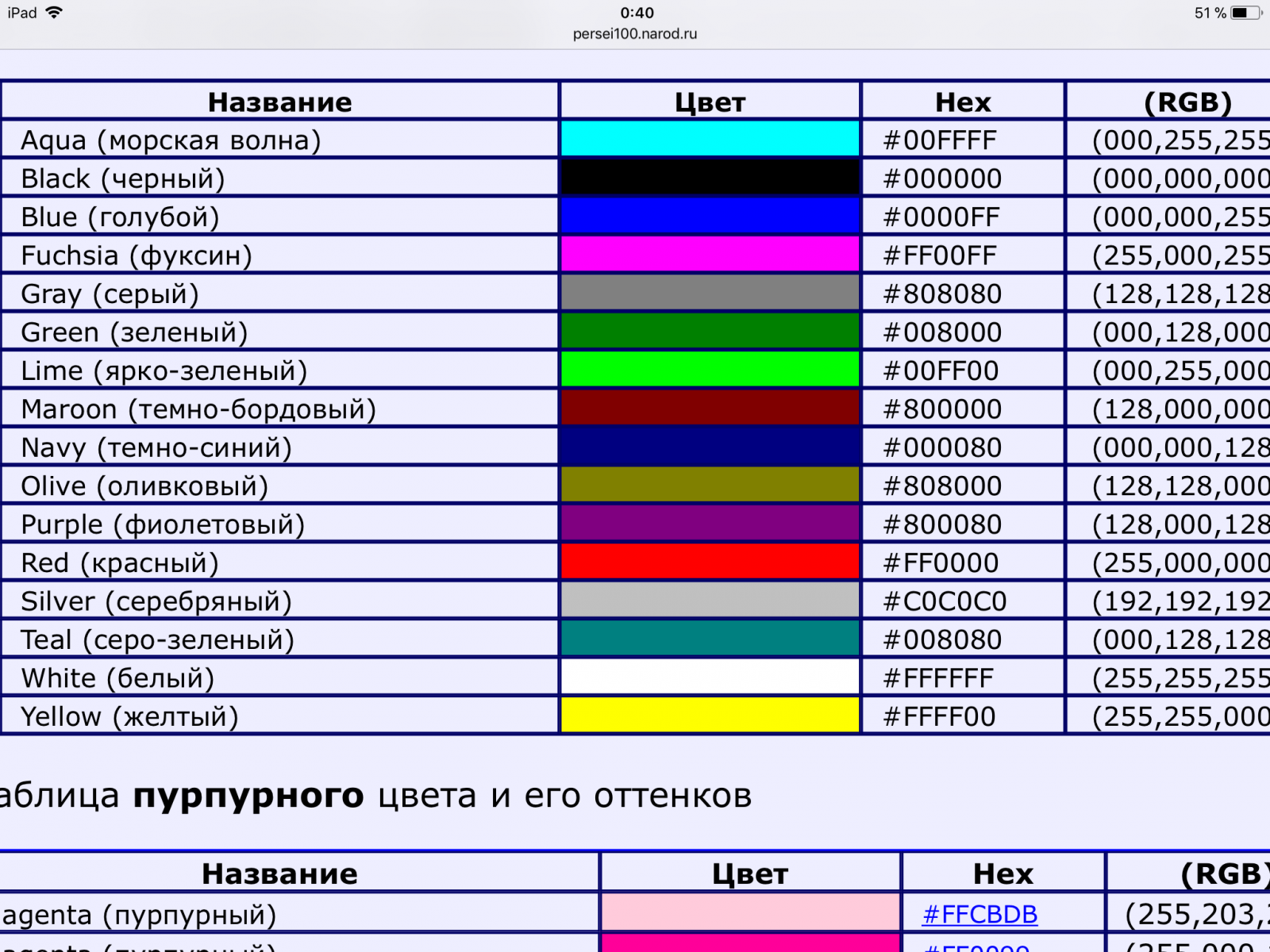
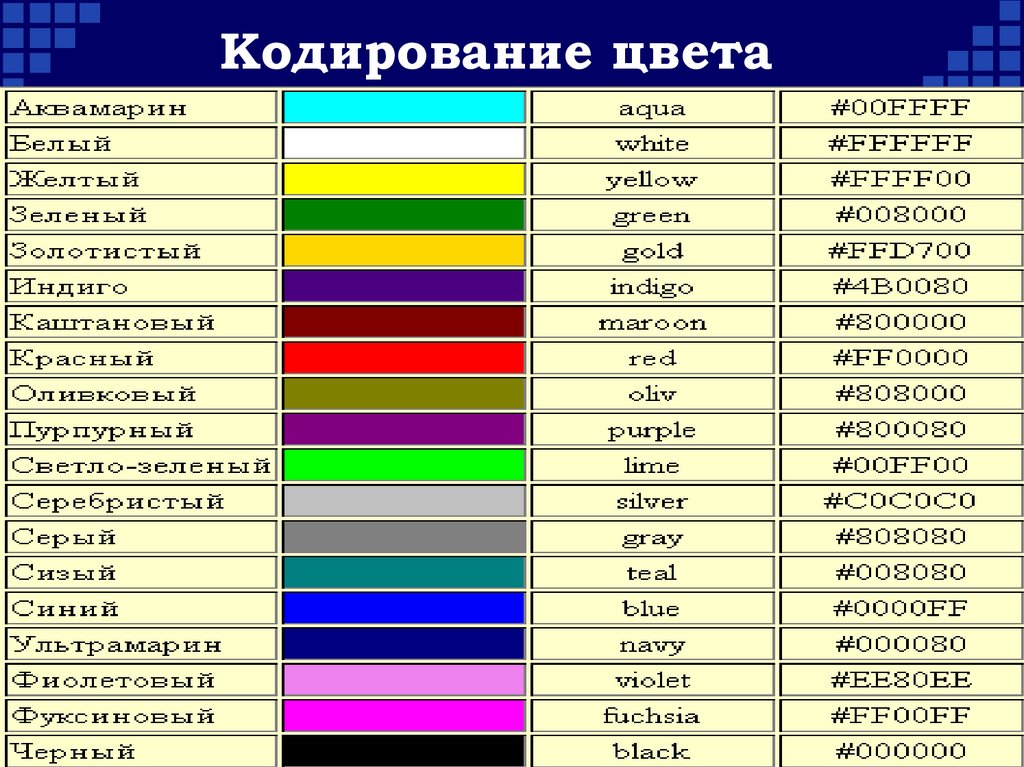
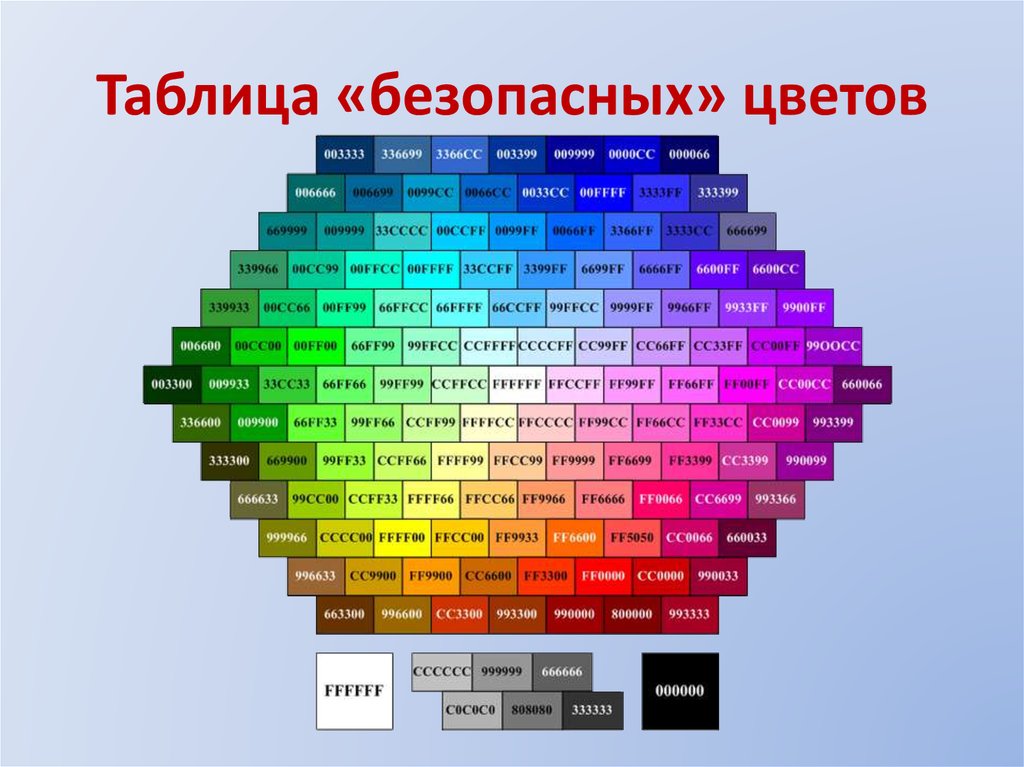
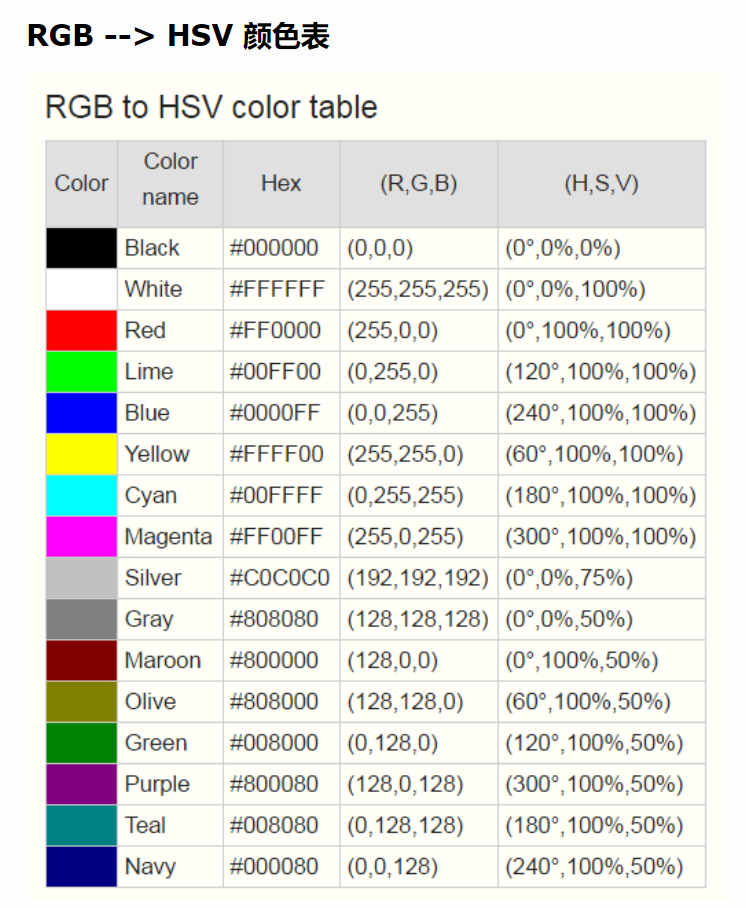
HTML-коды цветов определяются с использованием комбинации шестнадцатеричных значений, которые представляют красный, зеленый и синий цветовые компоненты. Каждая компонента имеет диапазон значений от 00 (минимум) до FF (максимум), что в общей сложности дает 256 различных значений для каждой компоненты. Комбинируя эти компоненты, мы получаем миллионы оттенков цвета.
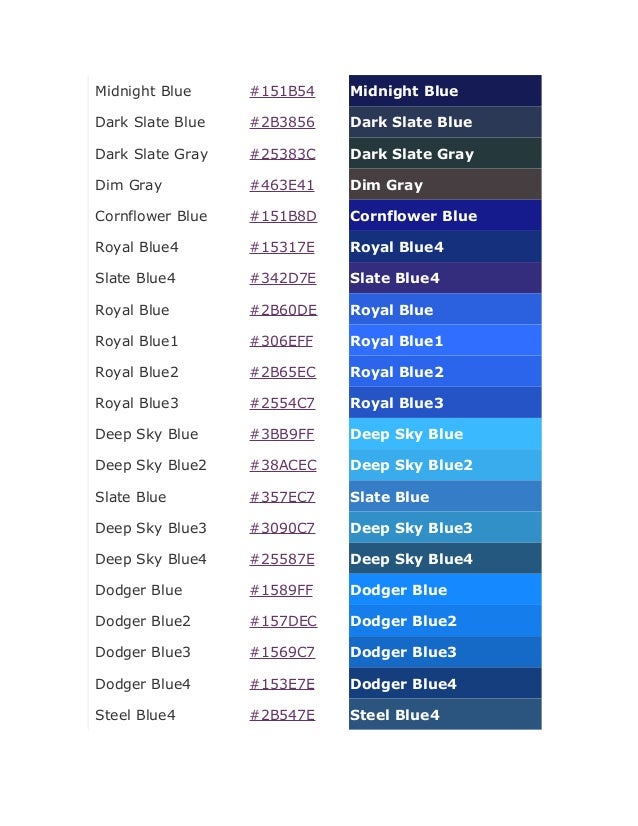
Примеры HTML-кодов синего цвета
Светло-голубой:
HTML-код: #ADD8E6
Описание: Этот оттенок синего напоминает цвет неба в ясный солнечный день.
Королевский синий:
HTML-код: #4169E1
Описание: Королевский синий – это насыщенный и глубокий оттенок синего, который придает дизайну элегантность.
Темно-синий:
HTML-код: #00008B
Описание: Этот оттенок синего близок к черному и подходит для создания контрастных элементов.
Голубой градиент:
HTML-код: linear-gradient(to right, #87CEEB, #4169E1)
Описание: Градиенты позволяют создавать плавные переходы между цветами, что делает дизайн более привлекательным.
Рекомендации по использованию синего цвета
Синий цвет является универсальным и часто используется в веб-дизайне. Он ассоциируется с надежностью, спокойствием и профессионализмом. Однако при использовании синего цвета есть несколько важных моментов, которые следует учитывать:
Цветовая гармония: Сочетайте синий с другими цветами, чтобы создать гармоничный дизайн. Например, синий и белый — это классическая комбинация, которая подходит для корпоративных сайтов.
Символика: Помните, что синий цвет может нести разные символические значения в разных культурах. Исследуйте цветовую символику перед его использованием.
Цветовой контраст: Убедитесь, что текст на синем фоне четко виден. Подбирайте контрастные цвета для текста.
Синий цвет – это мощное средство для улучшения дизайна веб-страниц и создания нужной атмосферы. Используя правильные HTML-коды синего цвета, вы сможете точно передать вашу идею и привлечь внимание посетителей вашего сайта.
В заключение, синий цвет – это всегда актуальный и стильный выбор для веб-дизайна. Пользуйтесь HTML-кодами, чтобы создавать точные оттенки синего, которые соответствуют вашей концепции и бренду.